Couleurs de fond
Nous avons, pour beaucoup, voulu modifier la couleur de fond du thème Full Moon (ce serait pareil pour les autres thèmes) et avons souvent mis un fond transparent ou semi transparent afin de laisser apparaitre notre fond de blog.
Nous avons étendu ce désir de transparence à la colonne latérale puis à le zone commentaires.
Parfois et selon le fond, le fond transparent rend la lecture des textes plus difficile; on peut alors, par article, installer un fond d'article plus opaque sur l'ensemble de l'article ou sur un paragraphe.
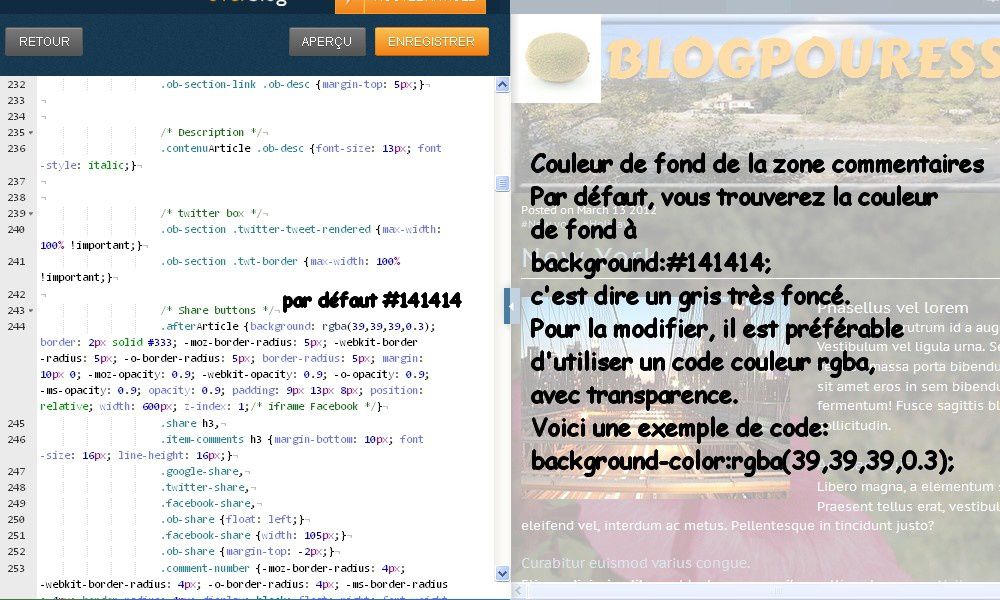
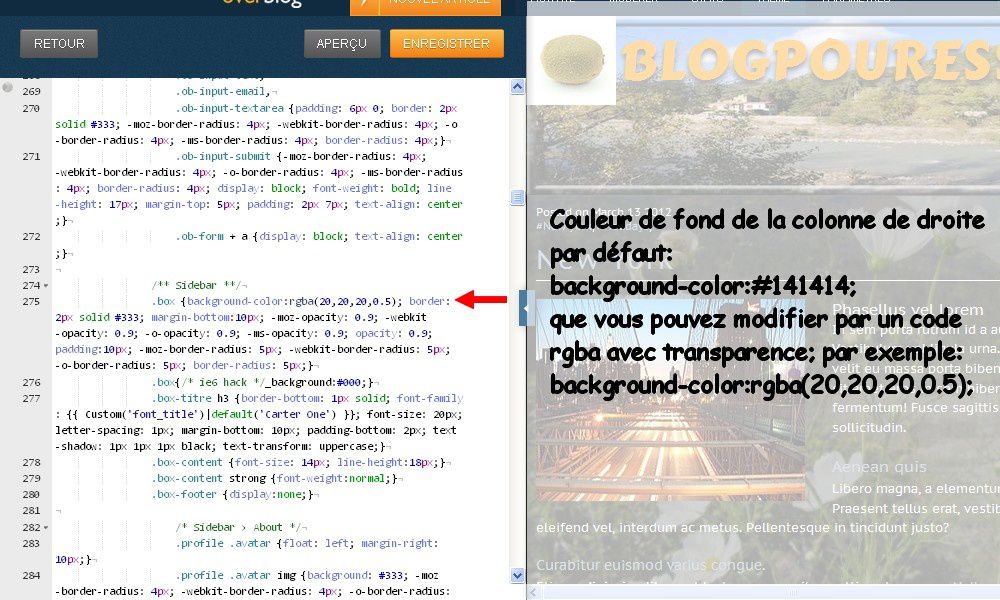
Je vais revenir sur les lignes concernées par la couleur de fond (article,colonne latérale et commentaires) dans le html, pour le principe car, au fur et à mesure que nous modifions notre html/CSS, les numéros de lignes changent et il faut rechercher dans les codes, autour des numéros indicatifs, les attributs à modifier.
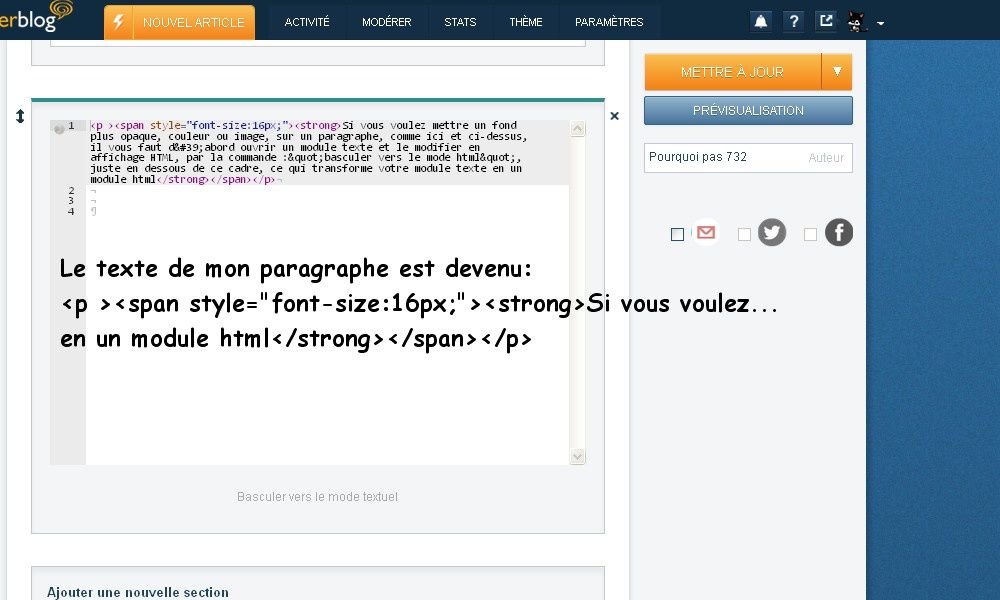
Si vous voulez mettre un fond plus opaque, couleur ou image, sur un paragraphe, comme ci-dessus, il vous faut d'abord ouvrir un module texte et le modifier en affichage HTML, par la commande :"basculer vers le mode html", juste en dessous de ce cadre, ce qui transforme votre module texte en un module html.
Je ne modifie pas ce paragraphe pour qu'il reste tel qu'un paragraphe non modifieé est affiché
Si vous voulez mettre un fond plus opaque, couleur ou image, sur un paragraphe, comme ci-dessus, il vous faut d'abord ouvrir un module texte et le modifier en affichage HTML, par la commande :"basculer vers le mode html", juste en dessous de ce cadre, ce qui transforme votre module texte en un module html.
<div id="yui_3_5_0_1_1368801954548_17285" style="background-color:rgba(128,0,0,0.5);">
<p id="yui_3_5_0_1_1368801954548_17284"><span style="font-size:16px;"><strong>Si vous voulez mettre ... ce qui transforme votre module texte en un module html</strong></span>.</p>
</div>
J'ai simplement ajouté, en tête des lignes de code et à la fin , les parties en jaune.
Sur ces lignes, je vais également préciser l''url de la texture en fond; la largeur du paragraphe et le centrage du texte.
Je ne mentionne pas ici le positionnement du paragraphe, ni la bordure et l'ombre pour simplifier l'écriture.
Dans le cas d'une image de fond, pas de réglage de l'opacité de celle-ci
<div style="background-image:utl(http://...); width:600px; ">...</div>
Vous retrouvez ainsi les possibilités que vous aviez avec l'éditeur html, adaptées à un fond transparent ou semi-transparent.
Vous avez vu qu'il est facile de modifier la transparence d'une couleur par un code rgba et je vous conseille de ne pas faire de transparence totale afin de ne pas fatiguer le lecteur.
/image%2F0011258%2F201307%2Fob_06c393213d1364cc674717ab41ca870b_01-7-13-004.jpg)